HTML 入门
一. 什么是 HTML
HTML(全称为“超文本标记语言”)是一种用于创建Web页面的标记语言。
超文本:比文本要强大,通过链接和交互方式来组织和呈现信息的文本形式,不仅有文本,还可能包含图片、音频等
标记语言:由标签构成的语言
它是Web开发的基础,允许开发者定义页面的结构、内容和样式。HTML使用一些标记或“标签”来描述文本和媒体内容的结构和格式,这些标签可以指示网页浏览器如何显示内容,包括标题、段落、列表、超链接、图像、音频、视频等等。HTML还可以与其他Web技术(如CSS和JavaScript)结合使用,以实现更复杂和交互性的Web应用程序
一.1.HTML是什么
- HTML是HyperText Markup Language的简写,表示超文本标记语言
- HTML并不是一个种编程语言,而是一种标签语言
- HTML的文档也叫web页面
- HTML使用标记标签来描述网页
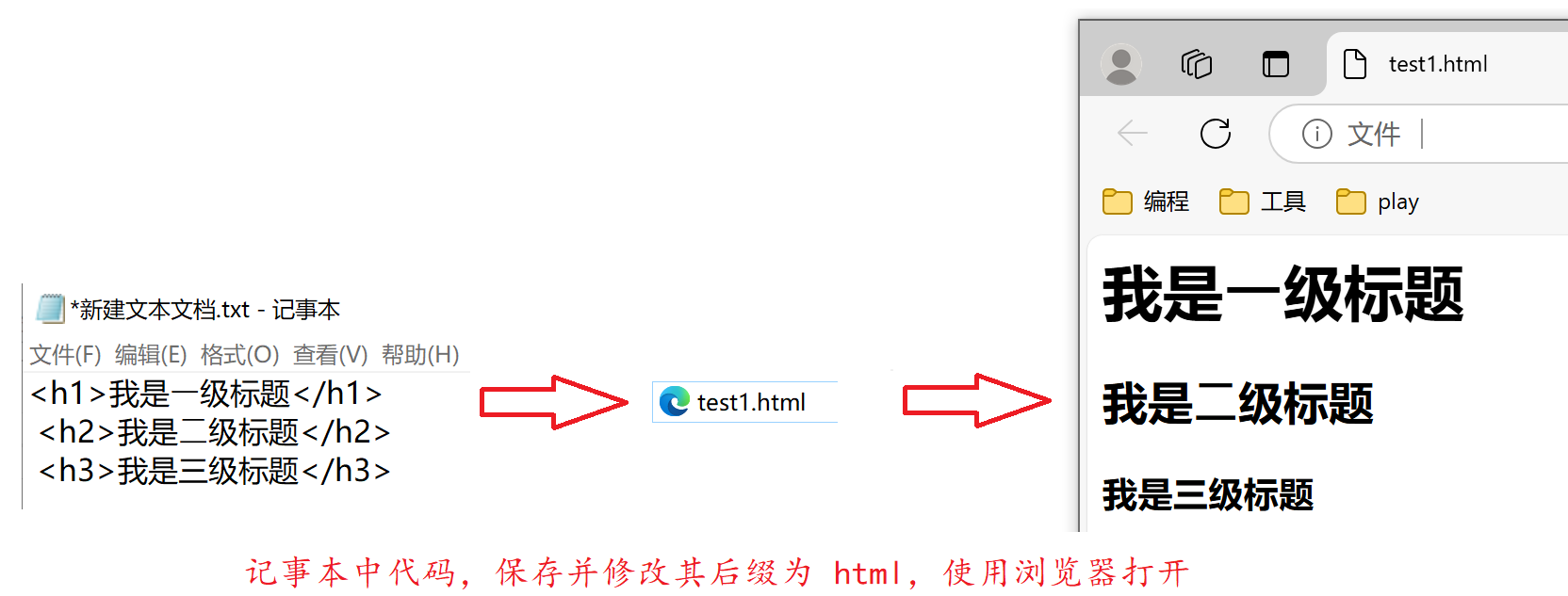
不同的标签,表示不同的内容,如以下代码:

上面代码中的 h1 h2 h3就是标签
二.认识 HTML 标签
标签名(body)放到 < > 中
大部分标签成对出现,<h1>
为开始标签,</h1>为结束
一对标签需要一个起始标签和一个结束标签,结束标签开头是一个 / 来表示这对标签的结束
一对完整的标签<body> </body>
开始标签和结束标签之间,就是这个标签需要具体展示的内容
例如 <body>hello world </body>内容就是 hello world
大多数标签都是上述这种双标签的结构,只有少数标签是单标签 只有开始标签,称为 “单标签”
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性(属性相当于给这个标签设置了一个唯一的标识符(身份证号码))
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
二.1.标签的层次结构:
<html> <head> <title>第一个页面</title> </head> <body> hello world </body> </html>父子关系
在上述代码中html标签就是所有标签的父标签,head标签是title标签的父标签
兄弟关系
head标签和body标签就是兄弟关系。
其中: - head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签,head 是 title 的父标签
- head 和 body 之间是兄弟关系
tip:
可以使用浏览器的开发者工具查看页面的结构
F12 或 鼠标右键检查,开启开发者工具,切换到 Elements 标签,就可看到页面结构细节
标签之间的结构关系,构成了一个 DOM 树,DOM 是 Document Object Mode(文档对象模型)的缩写
二.2.html的识别:
html超文本标记语言,在b/s架构的服务中,利用http超文本传输协议,让浏览器进行解析,http独占80端口.
http: 超文本传输协议 (对html标记语言,传输解析的标准)
https: 加密版超文本传输协议 443
浏览器: 超文本的解析器
三.HTML 快速入门 生成代码框架
开发工具:Visual Studio Code
在 VS Code 中创建文件 xxx.html,直接输入 ! ,按 Enter 或 tab 键,此时能自动生成代码的主体框架,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>或者新建文件之后,在文件顶部输入 html:5 之后,按回车,也能生成html代码框架。
细节解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件。
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译)。
- 描述页面的字符编码方式. 没有这一行可能会导致中文乱码。
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域,content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)。
四.HTML常见标签
四.1.注释标签```html
注释是所有语言中一个必不可少的东西,在html中同样使用。
html的注释不会显示在页面上,目的就是为了提高代码的可读性。
```html
<body>
hello world <!-- 我是注释 -->
</body>按照Ctrl+/可以快速生成注释和取消注释。
注释的原则:
要和代码逻辑保持一致。
尽量使用中文
文明注释
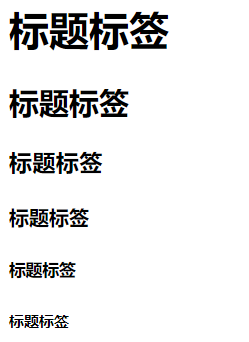
四.2.标题标签 h1-h6
共有6个,数字越大,则字体越小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h2>标题标签</h2>
<h3>标题标签</h3>
<h4>标题标签</h4>
<h5>标题标签</h5>
<h6>标题标签</h6>
</body>
</html>
四.3.段落标签:p
在 HTML 中,段落、换行符、空格都会失效,如果需要分成段落,需要使用专门的标签
p 标签表示一个段落
- 在html中输入换行之后不会真的换行,而是产生一个空格。
- 在html中输入多个空格之后,在网页上显示的时候不会有多个空格,而是只有一个空格。
- 在html中,如果需要有一段特别长的文字,但是这段文字在网页上显示的时候并没有产生段落,而是全在一起。这样可读性就会很差。
我们使用段落标签就会解决上述问题:<p> </p>
我们可以在需要产生段落的地方添加<p> </p>是内容产生段落。
产生段落之后,上面的段落和下面的段落之后有很大的空隙。
tip:
- p 标签描述的段落,前面没有缩进
- 自动根据浏览器宽度来决定排版
- html 内容首尾处的换行、空格均无效
四.5.换行标签:br
换行通过
<br/>标签实现,br 是 break 的缩写,表示换行
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有很大的空隙














这一切,似未曾拥有